There’s no doubt about it: online’s where it’s at.
But if you needed any convincing, Shopify passed $200 billion in stock market value last week, reporting another sharp rise in revenue.
But whether you’re an online retailer using Shopify, a startup or a small to large B2B, an online presence can’t be an afterthought anymore.
These days, it’s a must.
We already know that user experience and SEO go hand-in-hand - Google expects it. But mobile-first, website branding is an integral part of this puzzle, too. In fact, it can make all the difference in how long prospects stick around before looking elsewhere. Because according to Peep Laja, founder of CXL, it only takes about 0.05 seconds for a user to form an opinion about your website, determining whether they’ll stay or leave. And those crucial first impressions are 94% design-related.
The problem, he says in ‘First Impressions Matter: Why Great Visual Design Is Essential’, is a lack of distinction:
“Think about that for a second. If the first impression is that your site is indistinguishable from other websites, why should anyone explore your product pages, let alone choose you over the competition?”
Well, a Digital Asset Management (DAM) system can go a long way in helping your website branding to pop, here’s how...
#1. Getting the visual story straight
The best brands look and feel consistent. And from a characterful tone of voice to an instantly recognisable colour palette, websites are an online window into the unique traits that make you, you.
But website branding isn’t about throwing everything at the window and seeing what sticks - that’s when things get inconsistent.
It takes discipline.
“Skilled web designers are thoughtful about the weight of each element and they know when to use restraint. They know how to create a page design that’s effortless to navigate. This sense of harmony also extends to the brand identity. Everything from the site’s voice and tone to the color palette should be consistent,” said Jeff Cardello at Weblow.
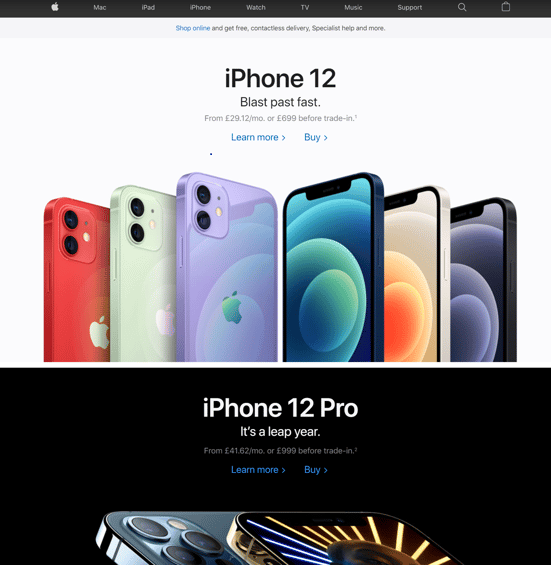
Just look at Apple’s homepage: with a limited colour palette, consistent tone - all whilst effortlessly making the most of the negative space - it’s an exercise in restraint.

“Not only is the increasing use of white space trendy (minimalism, it’s here to stay), white spaces also give your visitors room to “breathe” between images or pieces of content, contributing to a much better user experience,” says Jonathan Sitbon and Jenny Romano at Wix Blog.
Similarly, using a favicon is generally considered best practice in website branding. This tiny icon, usually displayed in the site’s left-hand corner, helps users navigate around, whilst reinforcing your brand in the process. But even this small detail can become a muddle without a clear set of guidelines - tricky with so many versions floating around.
This is where a solid DAM system steps in.
Acting as a centralised hub for your brand guidelines, Digital Asset Management systems ensure website branding stays visually consistent. Not only that, but it also helps teams to adhere to those important online best practices too.
But only if you’ve got one set of guides, right?
Well, you don’t have to worry about multiple versions confusing website stakeholders; a decent DAM system will have approval workflows and duplicate detection to ensure only the correct guidelines, logos and imagery are available to your team. And by customising the look and feel of your DAM system, this platform can act as a visual benchmark for what’s good for the website, too.
#2. Working with the tools you know
According to a 2021 CMS study by GigaPress, WordPress is leading the way as the world’s most popular web platform. In fact, the research showed that the company actually has 10.57% of the top 10,000 websites by traffic. To put that figure into context, it’s a 44.26% market share of known content management systems — more than four times that of its closest rival.
Well, if you are one of the many brands using WordPress, a DAM solution could make the task of branding your website a little easier. Our solution, Asset Bank, is integrated with WordPress, allowing you to instantly find and publish assets. Importantly, you can do so without ever leaving the platform. Because once setup is complete, users can do it all from a handy ‘Asset Bank’ button within the WordPress editor. Nice.
What’s more, this plugin supports multiple sites. So if you have a separate blog or an eCommerce version of your main site, Asset Bank images are automatically added to that site-specific WordPress media library. And with the ability to pull over image metadata from Asset Bank to populate WordPress fields as well, users will save hours on the admin side of website branding. Crucially, that leaves more room for the good stuff: creativity.
#3. Helping get the creativity flowing
Sometimes, when it comes to website branding - or web design generally - it’s easy to get caught in a chicken and egg scenario. Various stakeholders inadvertently end up wrestling for control of the project and you end up asking the age-old question:
Should we be content-led or design-first?
We’ve discussed this at length before and there really is no easy answer. But when you get bogged down with the logistics - not to mention ensuring it’s mobile-first, optimised and accessible for everyone - it’s easy for the website to lose that creative sparkle.
Sometimes, there are just too many runners in the sprint. And that one great idea? It gets diluted or, worse still, lost in the pack.
Well, a good Digital Asset Management system inspires creative ideas; it doesn’t stifle them.
For example, you can customise Asset Bank so that news items and announcements are published directly on your homepage. This could be articles around development sprints or sneak peeks of new designs; it’s a great way to get everyone excited and on board with what’s going on.
And when your new site is live, you can keep the momentum going by promoting collections of up-to-date assets that tie in with the branding. That means whether it’s social, blog posts or presentation decks, everything mirrors what’s on the website perfectly. It also integrates with the likes of BrandStencil and We Brand, helping your team to create coherent creative assets for the website - whatever the skillset.
But whether you use a DAM system to support your website branding or not, here are three easy tips to consider before you start...
3 website branding tips to live by
#1. Ensure you have up-to-date brand guidelines which set out rules for the usage of colours, fonts, logotypes, photos and other assets. Every website stakeholder should live and breathe these.
#2. Remember the acronym NAV (Navigation, accessibility and visual hierarchy). Great website branding considers all of these. Hubpost’s gone into more detail about this here.
#3. Be creative but follow the rules. There are certain elements that a user expects to see, e.g. the favicon in the left-hand corner which lets them know they’ve come to the right place. These are best practices for a reason, so don’t try and reinvent the wheel without taking care of the basics first.