This article explains how to set up useful download options for your users.
First a quick summary of how Asset Bank makes use of image manipulation tools on upload to create previews of files that users see when browsing the Asset Bank site. Here we will concentrate on image files.
On upload:
You upload original image files to Asset Bank (e.g. a PSD or high quality Tiff) and it automatically generates three JPG versions of these that are seen when you browse around the site. These are:- thumbnail (you see this when browsing or in search results)
- medium sized image (the default on the individual asset page, and also the pop-up you see when hovering over the thumbnail)
- large image (seen when browsing in large image view or after clicking 'large image pop-up')
On download:
Admin users can set up different download pre-sets. E.g. 'Original for Print' or 'Web 800 x 800'. The first of these allows the user to download the original file (e.g. a PDF, AI or high resolution Tiff). The second would proportionally re-size the image to fit within an 800 x 800 box and convert it to an RGB JPG for use on the web.
Admin users can create as many different download pre-sets as they'd like. They should take into consideration what users may need to use the assets for when coming up with this list, creating pre-sets for any commonly required sizes.
Scenario - setting up a download option for an Intranet News article size
Say that a company has a news panel on their Intranet homepage that requires a 400 x 400 pixel image to be uploaded for each news item. If this was a common size needed, then this could be set up as a pre-set in Asset Bank to allow staff to quickly find and then download an image of their choice and have it converted to match these requirements.
To achieve this an admin user would log in and go to:
Admin > Download Options
They would then set up a new usage type called, for example, 'Intranet News Item' for media type 'Image'.
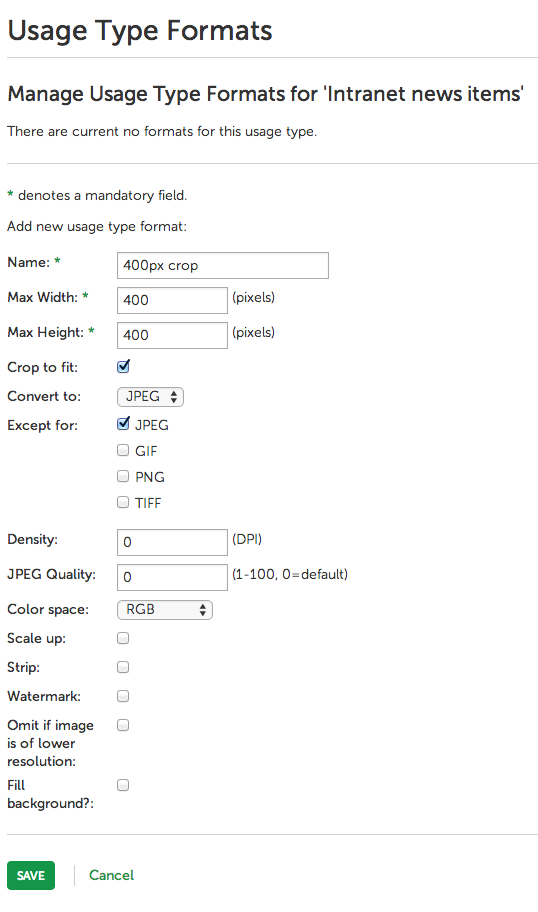
They would then specify details as shown in Fig 1. below. Fig 1. Creating a usage type for an Intranet News Item
Fig 1. Creating a usage type for an Intranet News Item
Here you can see that the width and height are set to 400 x 400 pixels. Additionally I have selected 'Crop to fit' to ensure that the image is exactly 400 x 400 (rather than have an image scaled down proportionally to fit this bounding box). Finally, I've asked for it to be converted to a JPG with an RGB color space as I know it will be used on the web.
Now that this has been set up, let's see it in action.
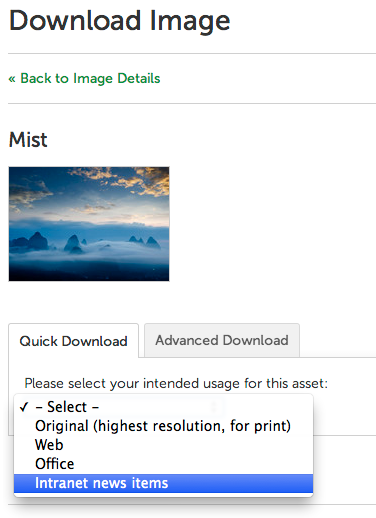
Step 1: The user finds an image to go along with their news article, clicks 'download' and choose this new download option (see Fig 2.).

Fig 2. Selecting an image and choosing the new download option
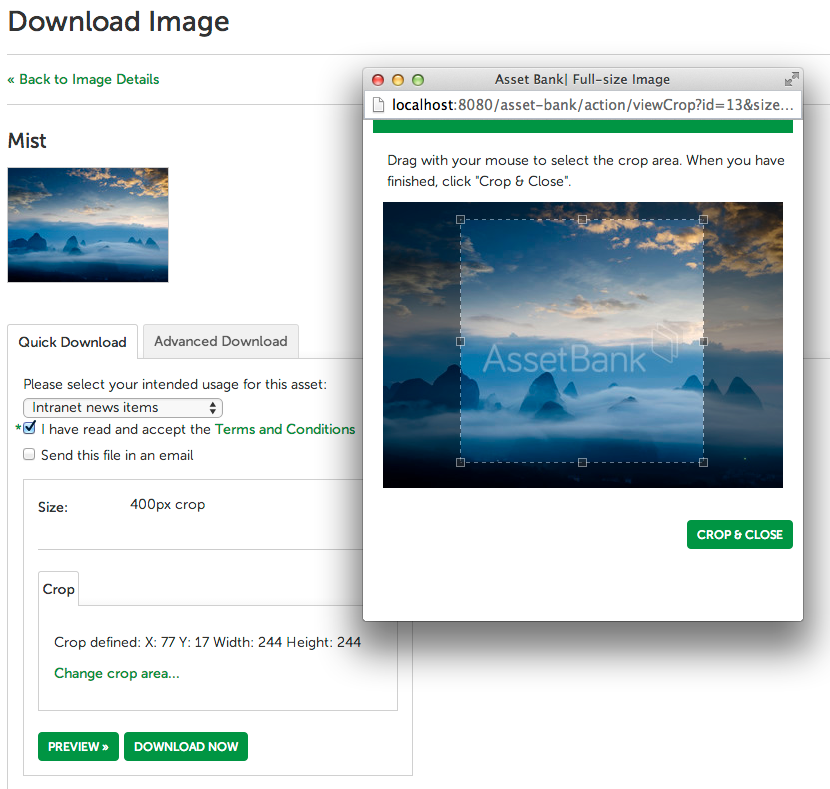
Step 2: The user is now asked to select a crop area from the image. This area can be scaled, but will remain proportional to ensure the resultant image is exactly 400 x 400 pixels in size. See Fig 3.

Fig 3. Selecting a crop area to be converted to a 400 x 400 pixel image
Step 3: After clicking 'Crop & Close' and then 'Download Now' the user ends up with the required file with 400 x 400 pixel dimensions on their desktop, ready to be used in their news article. See Fig 4.

Fig 4. The resultant 400 x 400 pixel - image for use on the Intranet news article
Top tips for setting up download options:
1/ Find out what pre-sets would be helpful for your users - e.g. are there any special requirements as described above?
2/ Make the options as meaningful as possible so that users can quickly understand what they might end up with. E.g.
- Web - large (1200 x 1200 pixels)
- Web - medium (800 x 800 pixels)
- Web - small (400 x 400 pixels)
3/ Order the list so that the most frequently used options are at the top to make it more convenient for your users.
4/ Ensure a 'Download Original' option is present via quick download as this is a common need (e.g. for Print).
Thanks, Paul.